Introduction
We have a table and four plates. Throughout this article, we will learn how to align the plates differently for our guests by using Flexbox and Grid.
Make sure you’re not hungry when reading this. ;)


Plates Size
To start, I added a width and height for the plates.
<div class="c-table">
<div class="c-plate salmon"></div>
<div class="c-plate chicken"></div>
<div class="c-plate steak"></div>
<div class="c-plate kebab"></div>
</div>
.c-plate {
width: 96px;
height: 96px;
}
Since the plates are block elements, each one of them is in its own line.
Flexbox
To start, we should add display: flex to the .table element.
.c-table {
display: flex;
}
Notice that the plates are next to each other. Since flexbox is a single layout direction, the flex items are either aligned in rows or columns. The default is rows.
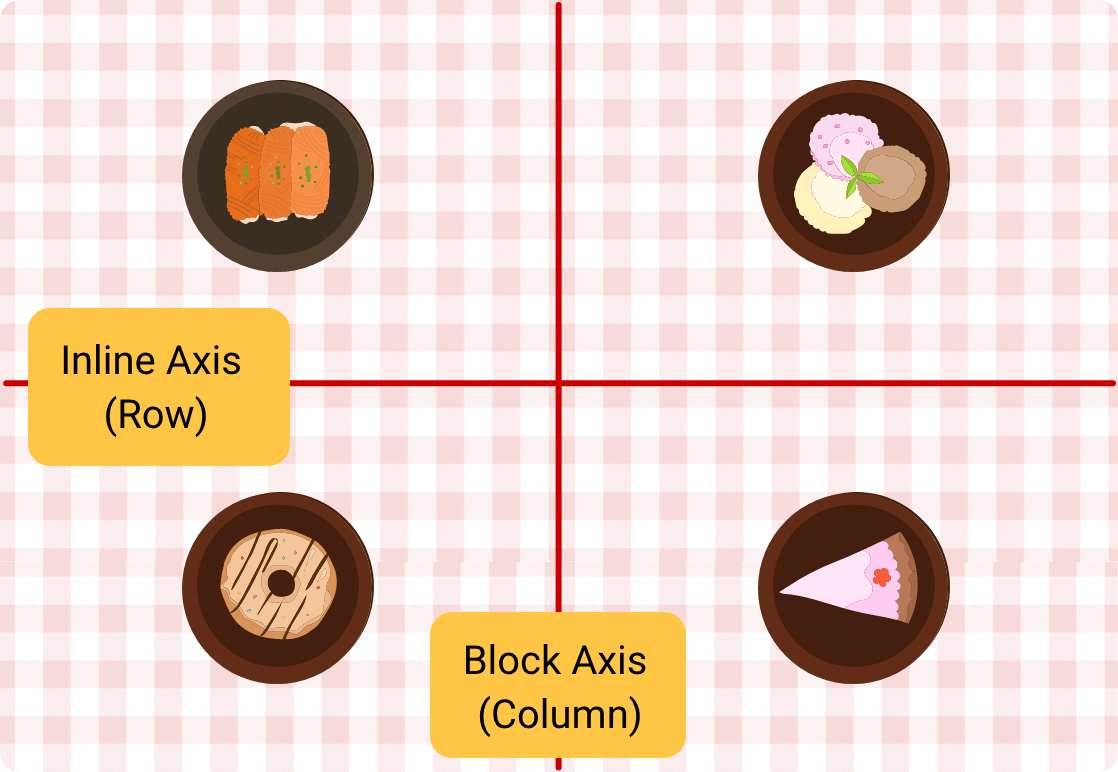
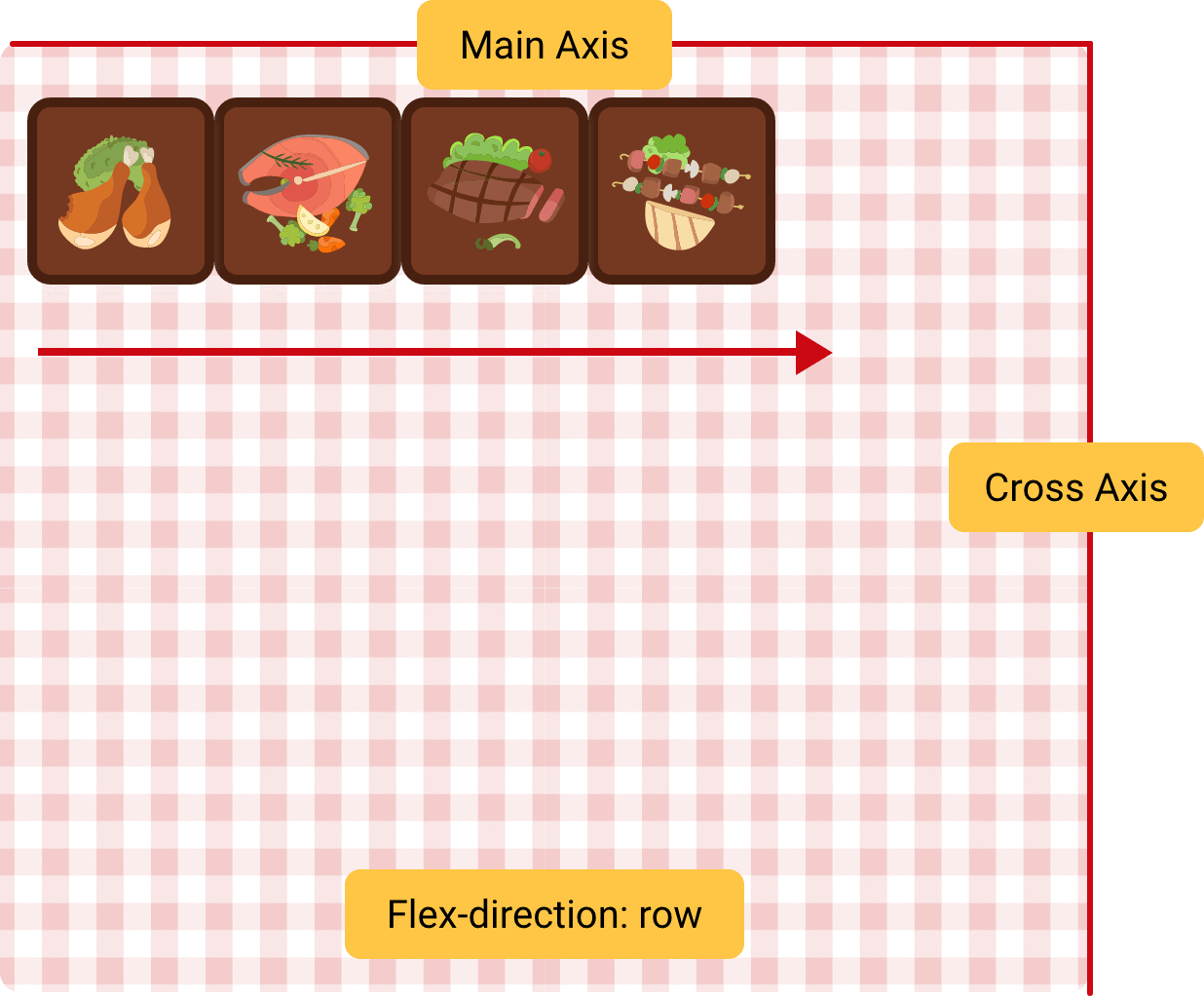
Flexbox Axes
In flexbox, we have the two axes: main axis and cross axis. See the following figure. By default, the location of each axis is as the figure.
.c-table {
display: flex;
/* Default flex-direction */
flex-direction: row;
}

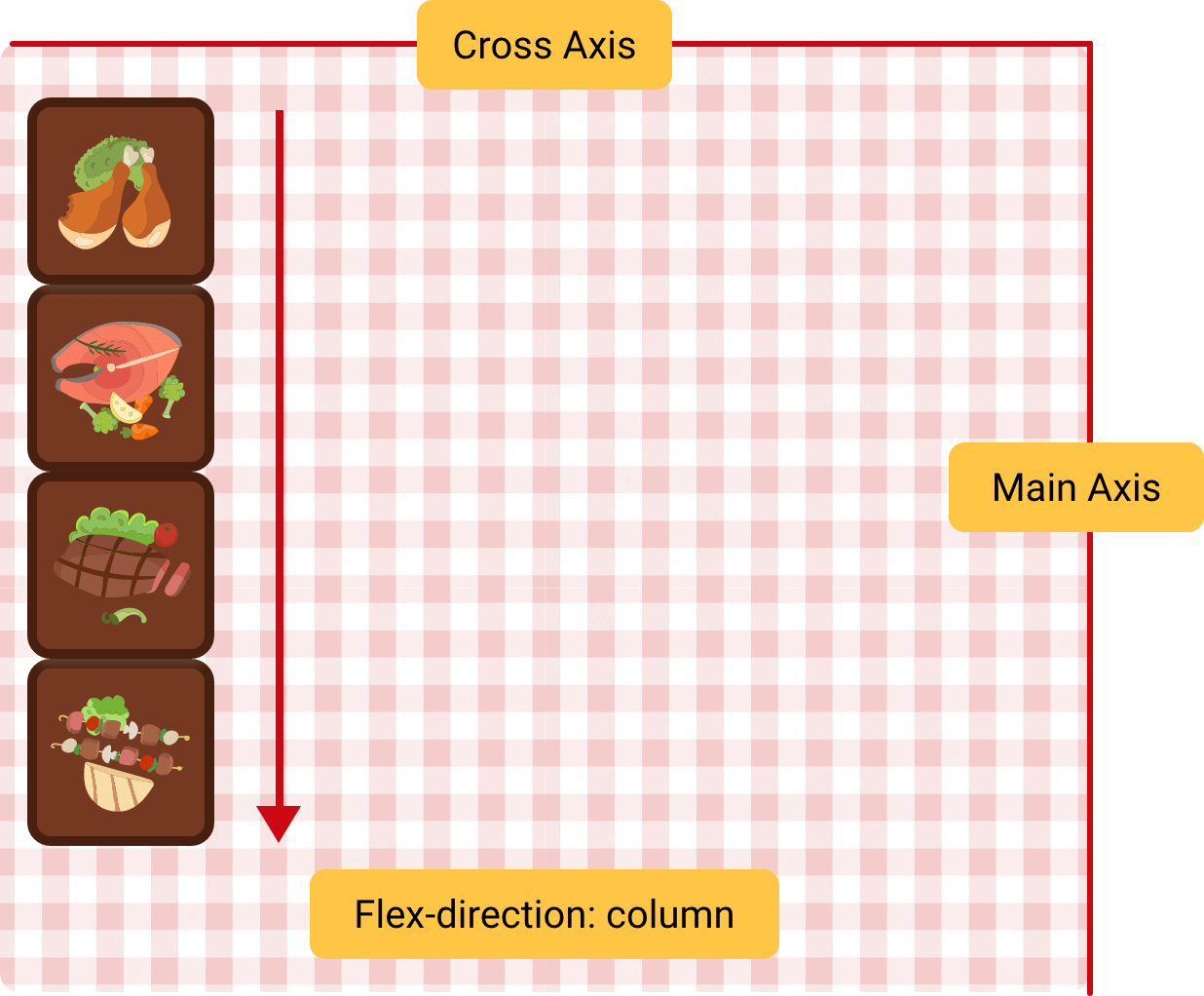
When the flex direction is flex-direction: column, the plates will be displayed vertically.
.c-table {
display: flex;
flex-direction: column;
}

The guests requested bigger plates, so we need to increase their width. I added the following CSS.
.c-plate {
width: 50%;
height: 96px;
}
The expected behaviour is that each plate have a width of 50% of the table, correct? Why it’s not working?
The reason is because flexbox doesn’t move the plates into a new line when there is no space available in the row.
To fix that, we should useflex-wrap: wrap, it will help in wrapping the plates correctly in case the space is not enough.
.c-table {
display: flex;
flex-wrap: wrap;
}
You might be wondering, why there is a space between each row of plates? Well, that’s a good question.
By default, flex items stretch in the cross axis because the default value for the table is align-items: stretch. In our case, the plates has a fixed height. Let’s remove it and see how the result will look.
.c-plate {
width: 50%;
height: initial;
}
Flexbox - Align Content
As you see, the plates are not centered correctly. To align them, we need to control the flex items in the cross axis. For that, align-content property is perfect.
Note that this property won’t work with single line flex items. It needs flex-wrap: wrap to work properly.
To center the plates on the cross axis, I added align-content: space-evenly and the result looks like the following figure.
.c-table {
display: flex;
flex-wrap: wrap;
align-content: space-evenly;
}
.c-plate {
width: 50%;
height: 90px;
}
normal, flex-start, flex-end, center, stretch, space-around, space-between, space-evenly, baseline, first-baseline, last-baseline
Flexbox - Justify Content
The justify-content works on the main axis of the flex container.
.c-table {
display: flex;
flex-wrap: wrap;
}
.c-plate {
width: 90px;
height: 90px;
}
To have an equal spacing between the plates across the main axis, I added justify-content: space-between. See the result in the following figure.
.c-table {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.c-plate {
width: 90px;
height: 90px;
}
normal, flex-start, flex-end, center, stretch, space-around, space-between, space-evenly, baseline, first-baseline, last-baseline
Flexbox - Align Items/Self
Align Items
By default, align-items works on the cross axis. I added align-items: center to center the plates vertically.
.c-table {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.c-plate {
width: 90px;
height: 90px;
}
auto, normal, start, end, center, stretch, baseline, first baseline, last baseline
Align Self
Let’s suppose that we have some custom alignment requests from our guests. The first and last plates needs to be aligned differntly. For that purpose, we can use align-self on those flex items.
.salmon {
align-self: flex-start;
}
.kebab {
align-self: flex-end;
}
auto, normal, start, end, center, stretch, baseline, first baseline, last baseline