How it's all started?
My relationship with design and computers.
As a child, I was very interested in coloring and drawing. During the school holidays, I used to draw and color. We didn't have a computer back then.
I was 12 years old when my father (thanks Dad) got us our first computer. I started exploring what the heck a computer is. We have a 56KB dial-up internet.
In the summer, we got a new computer (an upgrade!). I was curious to be a “hacker”, so I downloaded a software that smoked the motherboard.
The summer vacation was from June to Sep, I spent two months of the vacation without a computer.


A closed relative suggested that I should learn Photoshop and invest my time well instead of “being a hacker”. I listened.
I started following online tutorials and trying to do a new design every other day.
It wasn't easy as we didn't have internet access during the school days. My parents thought that having internet will distract me from my school lessons.
I went secretly on weekends to an internet cafe. I used to stay for 1-2 hours searching for Photoshop tutorials (in English) and download them as web pages on my USB stick.

Learning Photoshop was the best decision ever. I started and couldn't stop.




I kept trying and learning something new everyday. The life changing course for me was “Photoshop Top Secret”. I completed it fully even though my English skills was very basic.
Watching video tutorials improved my English listening skills, a lot.
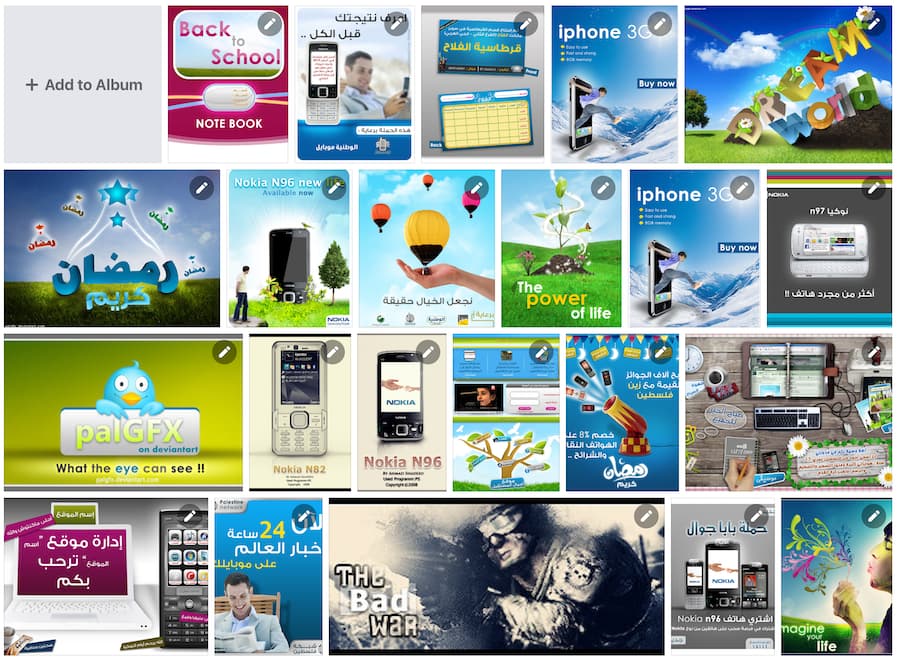
My design skills got so much better. I started producing design that are still acceptable (visually) to this day for me.

I had a hobby of copying a phone design. The following are 100% done in Photoshop, except the screen image.


In addition to Photoshop, I learned Adobe Flash. I followed courses from Lynda.com (Now Linkedin Learning) and learned a bit of ActionScript.
Looking at the website triggers a lot of memories for me.
From June to September, I practised everyday as I will not be able to spend time on design because of my final year of school.




I even designed an imaginative website for myself. It's too childesh, lol.

I kept designing every day till late September 2009. I stoped using the computer because the final year of school where I live is considered one of a lifetime. I hated it.

I finished the high school and got a 85% score. A few months later, I started the university in the Multimedia Technology major. I chosed it because I wanted to mix both design and development.
I researched about my major community online, and got in touch with them. After a few chats, I offered my design help and they were surprised that a 18 years old can design better than them. This was before the fall semister start.
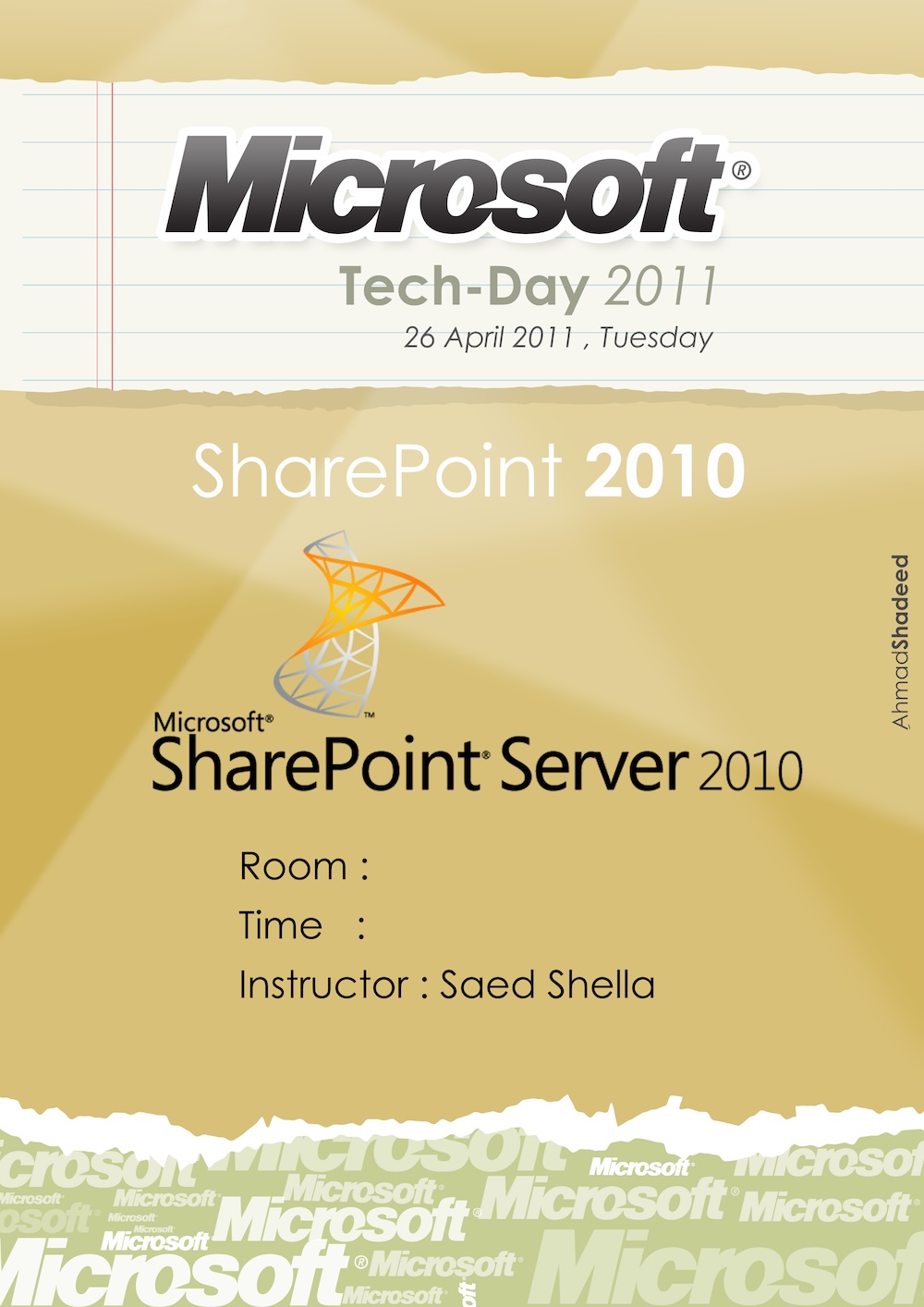
As a result, I helped in designing the 2010 freshman brochure, which is a kind of an introduction to the university for new students.

I can't remember the number, but this has been printed for at least 100 copies. It felt amazing to see my work printed for all new students!
I made a lot of university friends because of my design skill. It was like I'm the main designer for the college. I worked on stuff like:








In late 2011 - early 2012, I partnered with a group of friends to launch a team called "Mubadron" where we will mentor students in various tech topics.
I took the responsibiity to build the branding and design for everything.




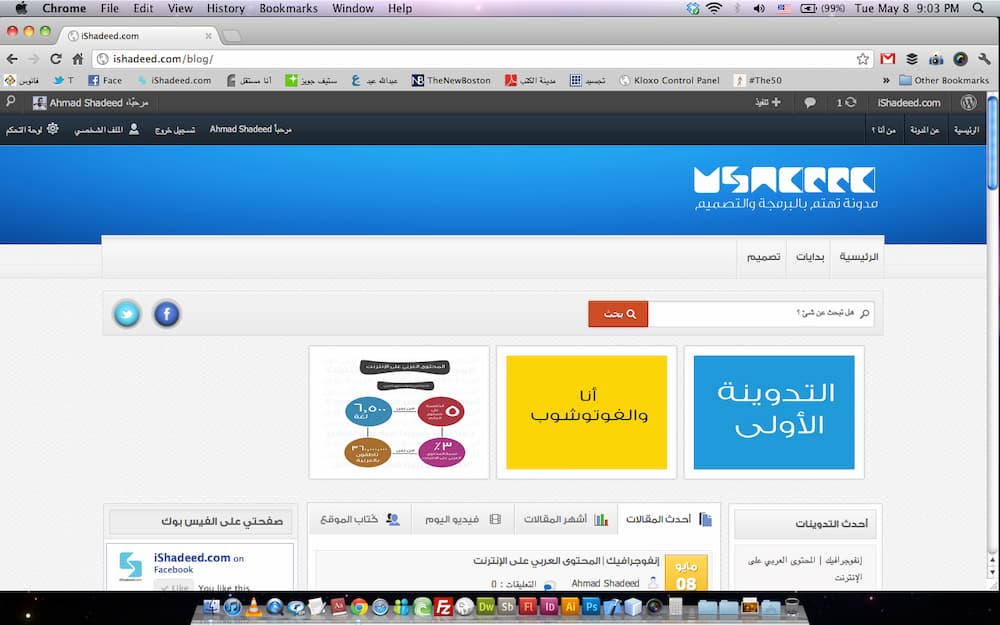
Started ishadeed.com
There was a QA contest on the Facebook page of my college. It was about general knowledge questions. I used a hack to win twice! The hack is simply adding the page in a Facebook list and keep refreshing the page for each new question.
The prize was a ".com .info" domain for a year. I choosed the name "ishadeed.com" and my blog was borned.

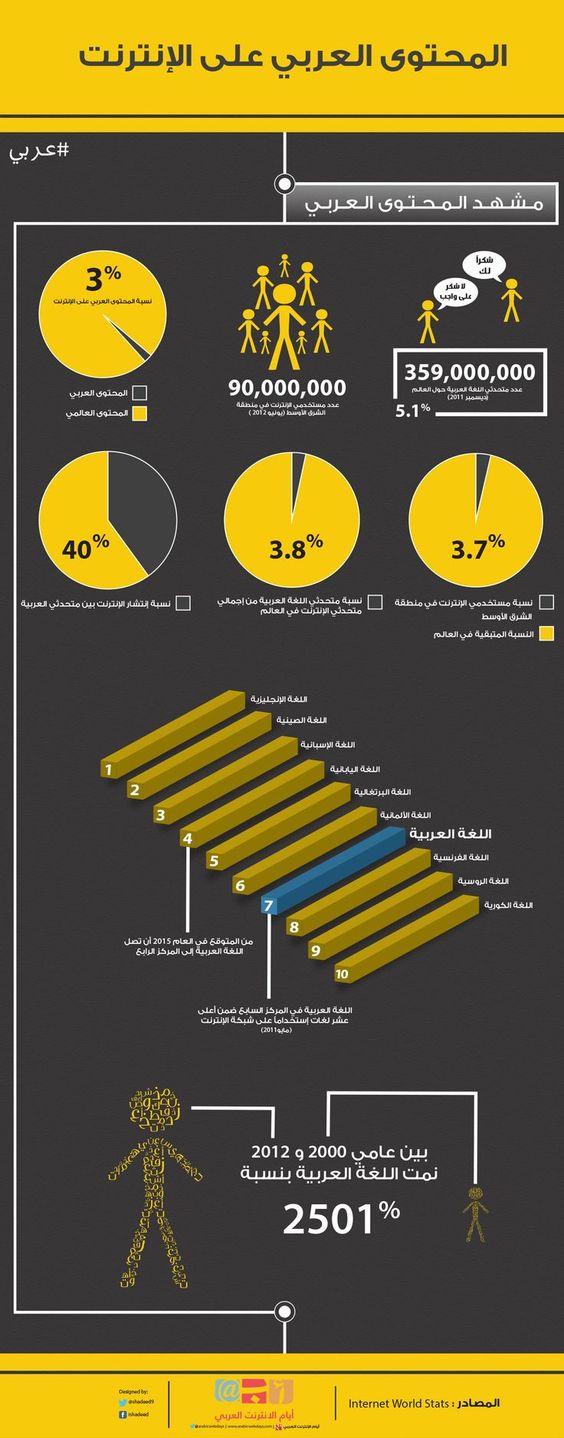
I became interested in infographic design and decided to volunteer for an initiative called "Taghreedat", which means "Tweets" in Arabic. The goal was to support the Arabic content on the internet.
The initiative was under a project named Arabic Web Days launched with the support of key players in the MENA region like Google, Wamda, Vinelab, and others.


Here are a few thoughts from Taghreedat founders:
Ahmed is one of the most amazing designers I’ve worked with, he is committed, very creative, very fast and he just gets it! I worked with him on creating designs for a regional digital campaign with Google across 13 countries, his work was viral and the campaign was a hit! highly recommend working with him.
Samy Al-Mubarak, Co-Founder at Taghreedat
One of the best EVER Arabic infographic artists I've ever seen. Ahmed's best skill is working under immense pressure and being so patient, creative and passionate about his work. His work with us & Google at Arabic Web Days was an amazing experience that I look forward to repeat this year!
Mina Nagy Takla , Co-Founder at Taghreedat
I also particpiated and won in "Tajseed" infographic contest. I designed an infographic about time management.


It was my first time to win something online.😍🎉 Here are some photos of the prize and the certificate:

I graduated in June 2014 and decided to learn CSS becuase I got tired from hearing that my design isn't applicable from web developers. There was an app called "Commit" by Nathan Barry. I built a streak of 1032 days of continuous CSS practise (Yes, you read that right).



During that year, I was learning from people like Chris Coyier, Rachel Andrew, Jen Simmons, Lea Verou and more.
I wrote my first article in English. It was about my journey of learning front-end development. You can take a look at it here.

I wrote my first articles for CSS Tricks. I filled their contact form and thankfully Chris accepted my draft! This gave me a big boost back then.
The article was about building fluid components with relative CSS units. You can take a look at it here.

I kept learning and writing about what I learn on my both English and Arabic blogs. Fun times.
In August 2019, I started writing on a monthly basis and I couldn't stop. I started getting great feedback from the web community and it's the best thing ever.
At the end of the year, I published RTL Styling 101, a guide that explains everything you need to write CSS for multilingual websites.
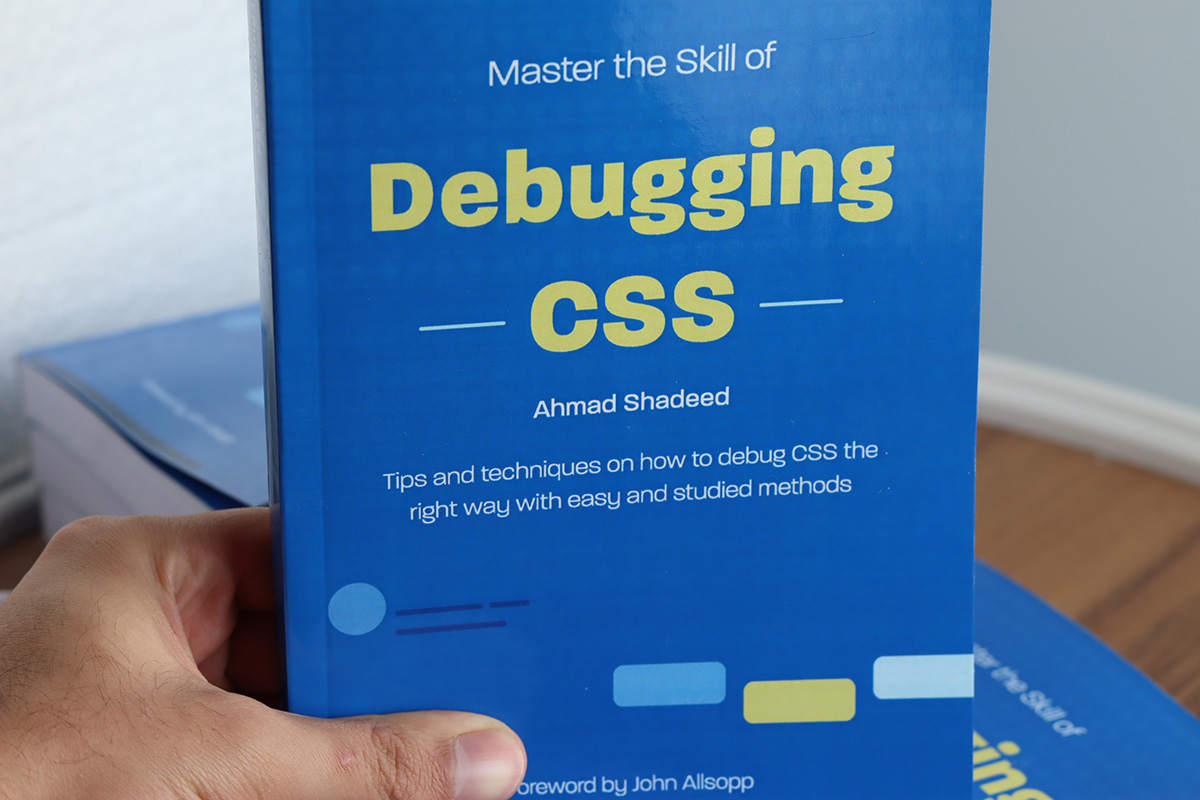
I wrote a book!
In November 2020, I wrote a book titled "Debugging CSS", forwarded by John Allsopp. Learn more about it in the book website.

As a result of the book, Mr. John Allsopp kindly invited me to speak at Web Directions Code. When I got an email from him, I didn't believe it at first. The conference was online due to, uhm, covid-19.

At the end of the year, Chris Coyier said some words that I can remember till today.
He really got the #1 gold star ⭐️ for CSS blogging this year. Every post of his was an extremely well done deep dive into some important area of CSS.
Chris Coyier, Codepen
At the start of the year, I got the chance to speak again at Web Directions, this time at their "Hover" conference. I spoke about "CSS Comparison Functions".

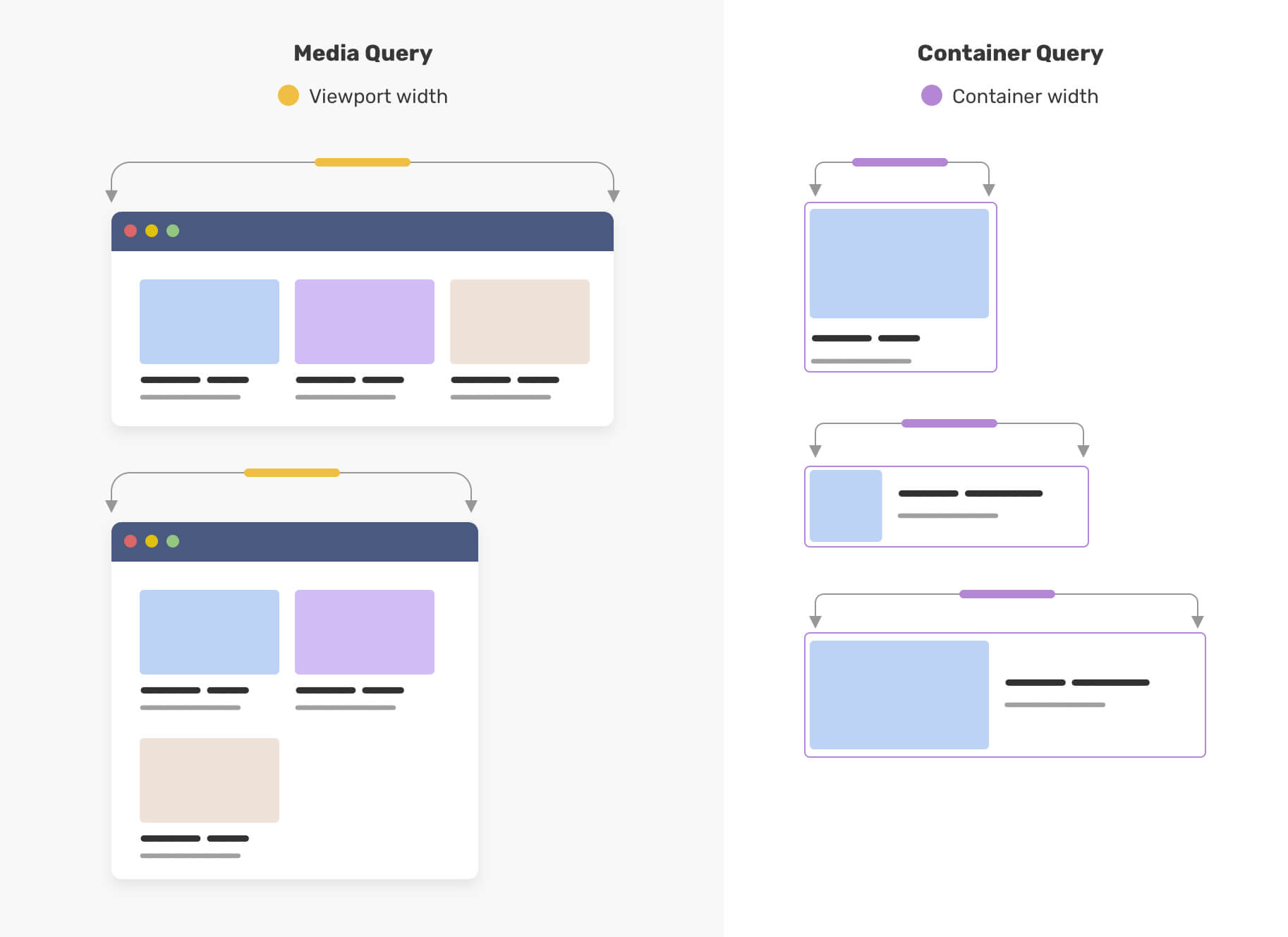
In April 2021, I wrote a popular article on container queries. Almost everyone (till this day) still use the social image I designed for it.

I got invited to speak at the Smashing Conference CSSummer meetup in July 2021. It was a great experience speaking with Vitaly Friedman and Miriam Suzanne.

I published "Defensive CSS" article in December. It got over 100K views in one month. It got featured on so many blogs, here is an example on CSS Tricks.
This got me to think on why not publish this as a standalone webiste? I'm thankful that I did that.
In December, my RTL Styling 101 guide was featured on Hacker news. As a result, someone from the Figma team noticed it and at that time, they were working on implementing right-to-left text support.
Of course, I said yes. They invited me to an external Figma Slack channel to share my feedback with a bunch of design leaders from around the world like HBO Max and many others.

In June 2022, I published Defensive CSS, it become very popular that resulted in me participiating in 3 international conferences!
I spoke about Defensive CSS at Supermetrics (Finland), Xpand Conference (Jordan), Paris Web (France), and Web Directions Summit (Australia).




You can learn more about my speaking here.
I'm thankful enough that my articles and CSS work is featured on the top newsletters and online platforms.
In June 2023, my work was featured at Figma Config conference by Una Kravets and Adam Argyle from Google.

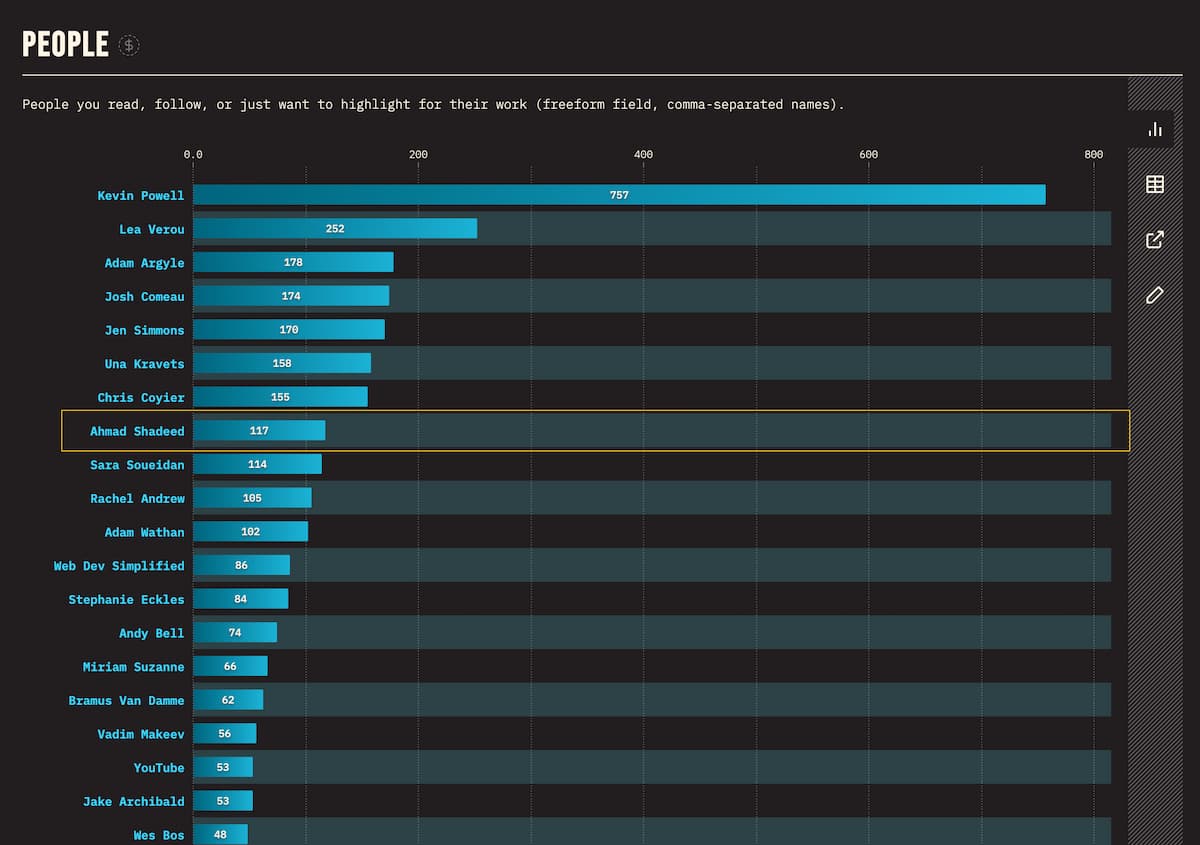
In the state of CSS survey 2023, my name was mentioned among the most mentioned people in the CSS community.

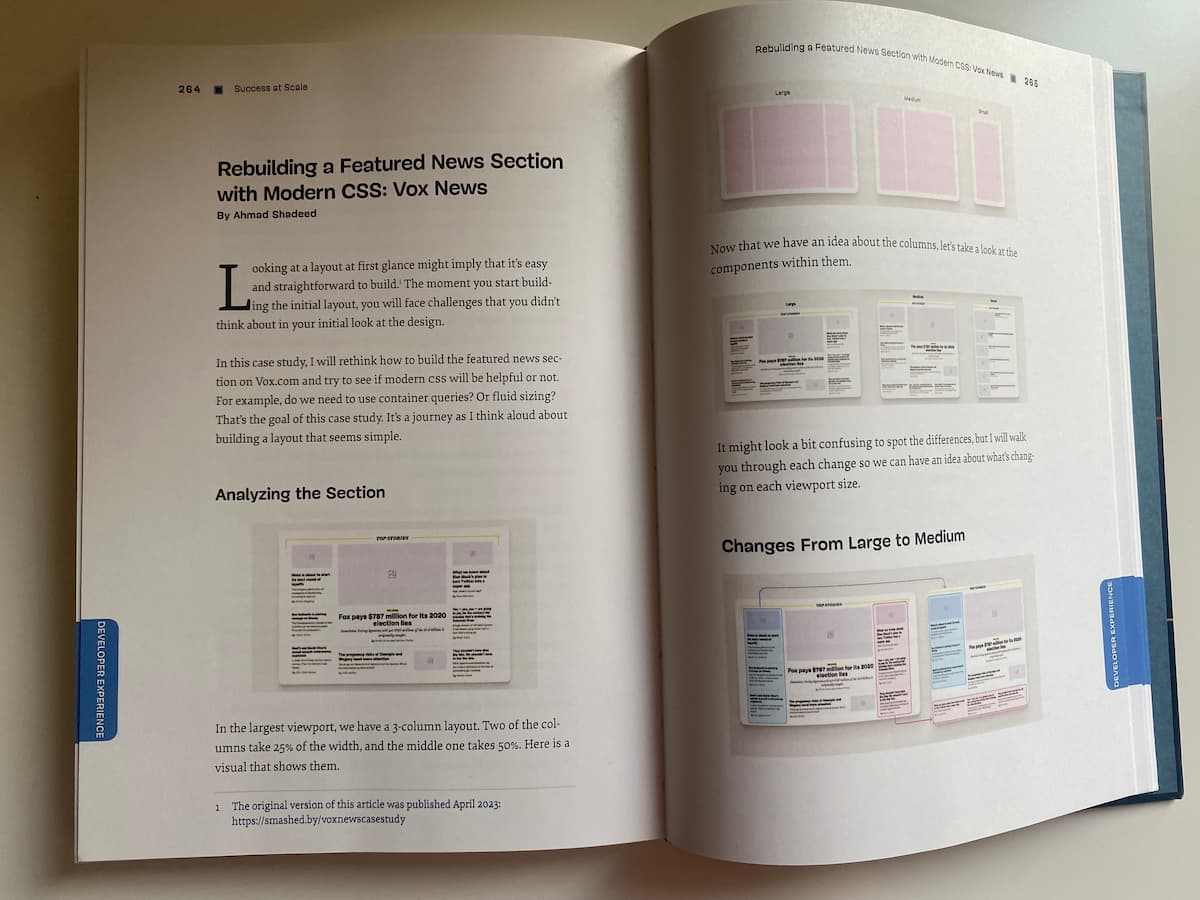
Addy Osmani asked if it's okay to feature my article Rebuilding a featured news section with modern CSS: Vox news in a new book he is working on. The book title is "Success at Scale" and published by Smashing Magazine.
For sure, I said yes. This is a great opportunity, why not?

Also, I was asked me to write a book review to be feautured in the back cover.

What an honor.
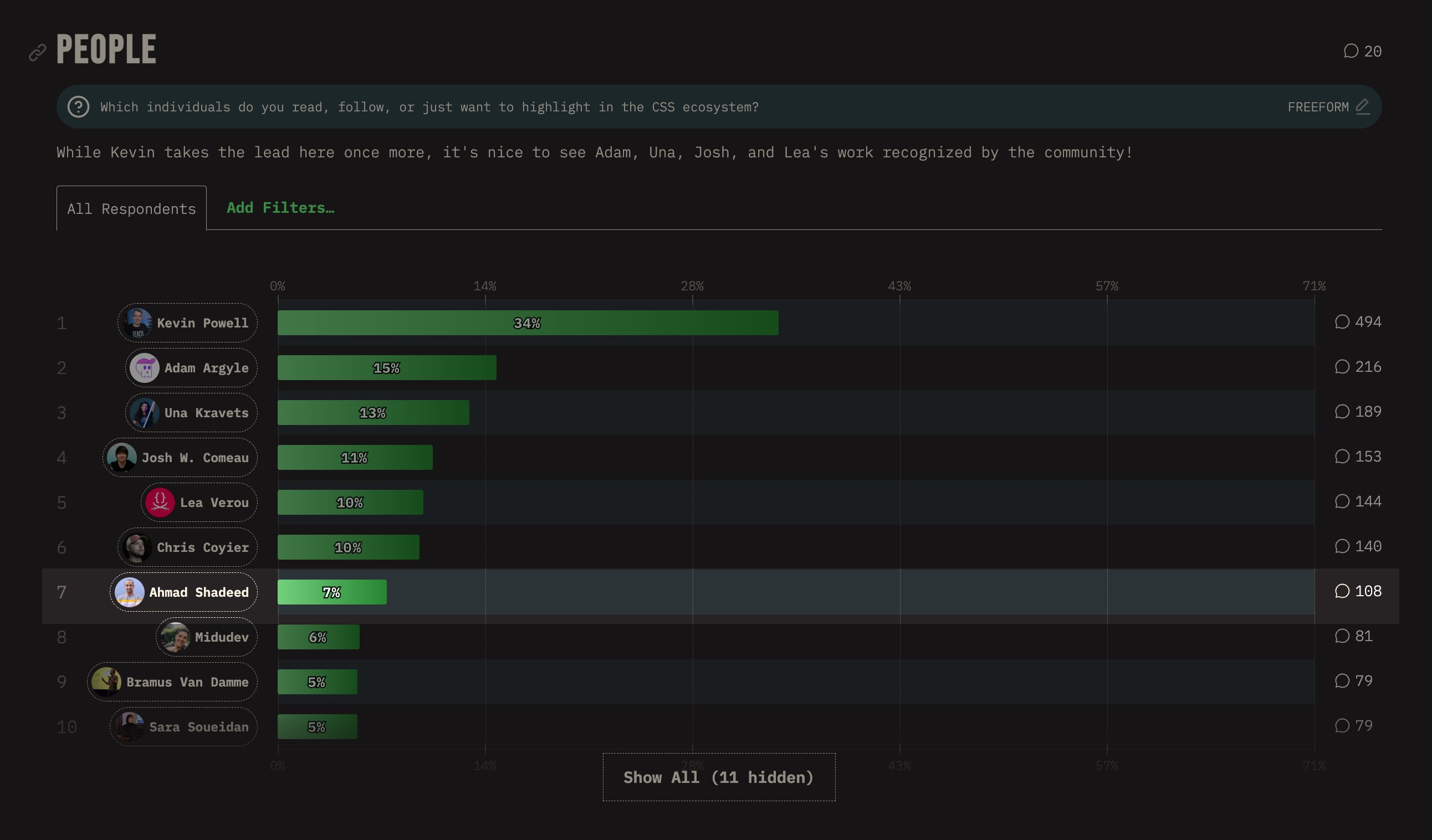
As per the State of CSS 2024 results, I'm among the top 10 most mentioned people in the CSS community! Thanks to everyone who recognized my work. 🙏

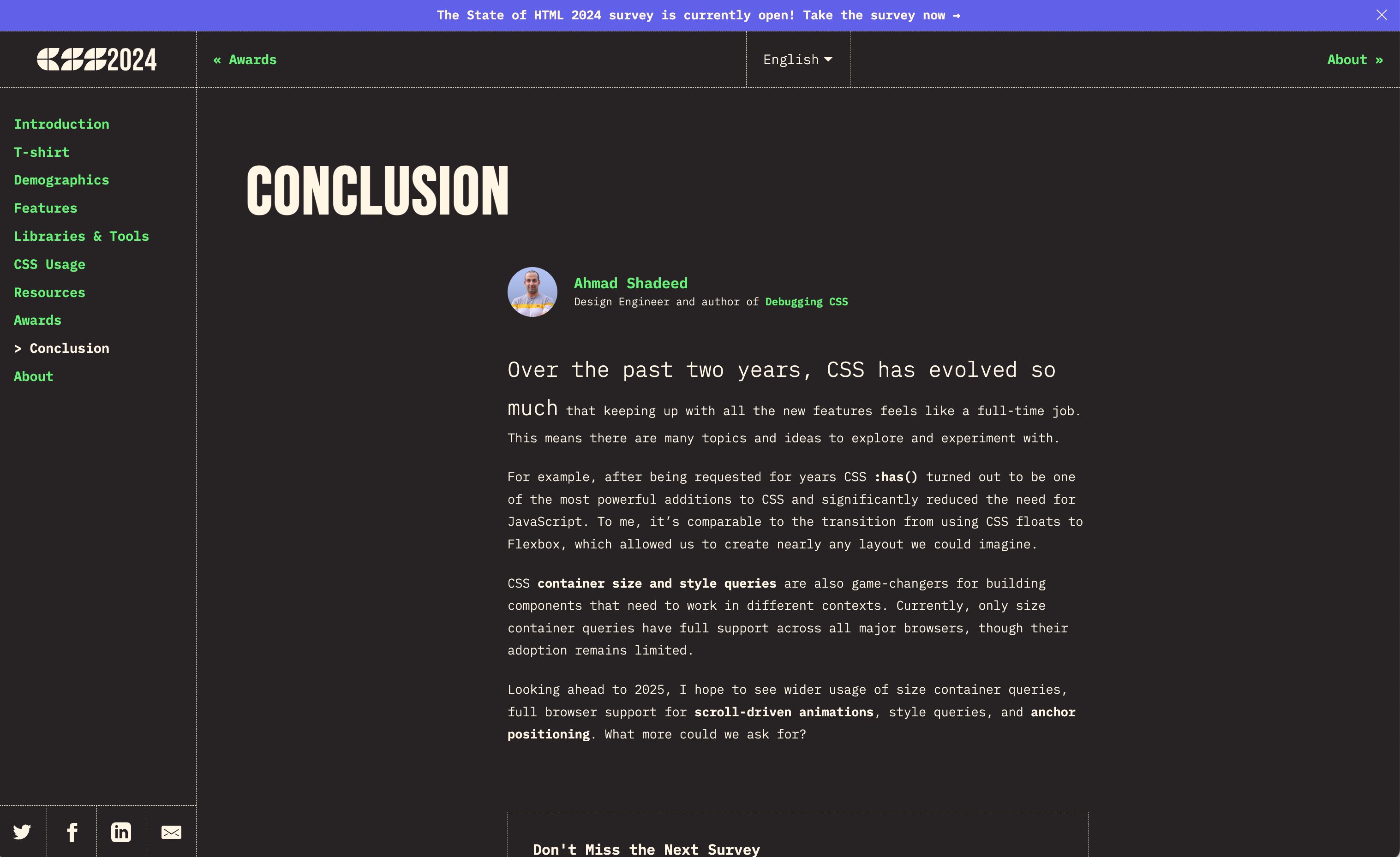
I also had the honor to write the conclusion for this year's State of CSS. I wrote it in the hospital corridor, sitting outside the ICU, waiting to hear about my daughter, Alma, a few days ago.

♥️
الحمدلله
When I look back at how I started, I just feel thrilled and privilaged for that.